I'm currently customizing the Customer Engagement portal in a manner that Dynamics 365 is acting as a Content Management System for the corporate website.
Story
The story is to have a user click on an Ad that will take them to a target form from which they can request more information. This is to be done in a manner that avoids the user needing to enter more information than they need to. A classic example, is to click an Ad about product A requesting more information about product A. Using the Ad/Contact Us features available in the portal, the user would have to explicitly (re) enter their request for Product A once they were shown the Contact Us page. This is an annoyance since the user has just clicked the Ad for Product A. Better design is to 'forward the context' of the click to the Contact Us page. Using the Product A example, this could mean populating the Contact Us form Description field with 'I want Product A' text so that the user doesn't have to enter it. Better design would standardize this feedback by setting an option set instead of text but for my story the need is only to push context.
So how to do this?
There are certainly a number of ways this can be achieved. I chose to keep with the KISS principle and add parameters/values to the URL from the Ad, consume them on load of the Contact Us page, and then push the values to the Contact Us entity form.
 The Ad
The Ad
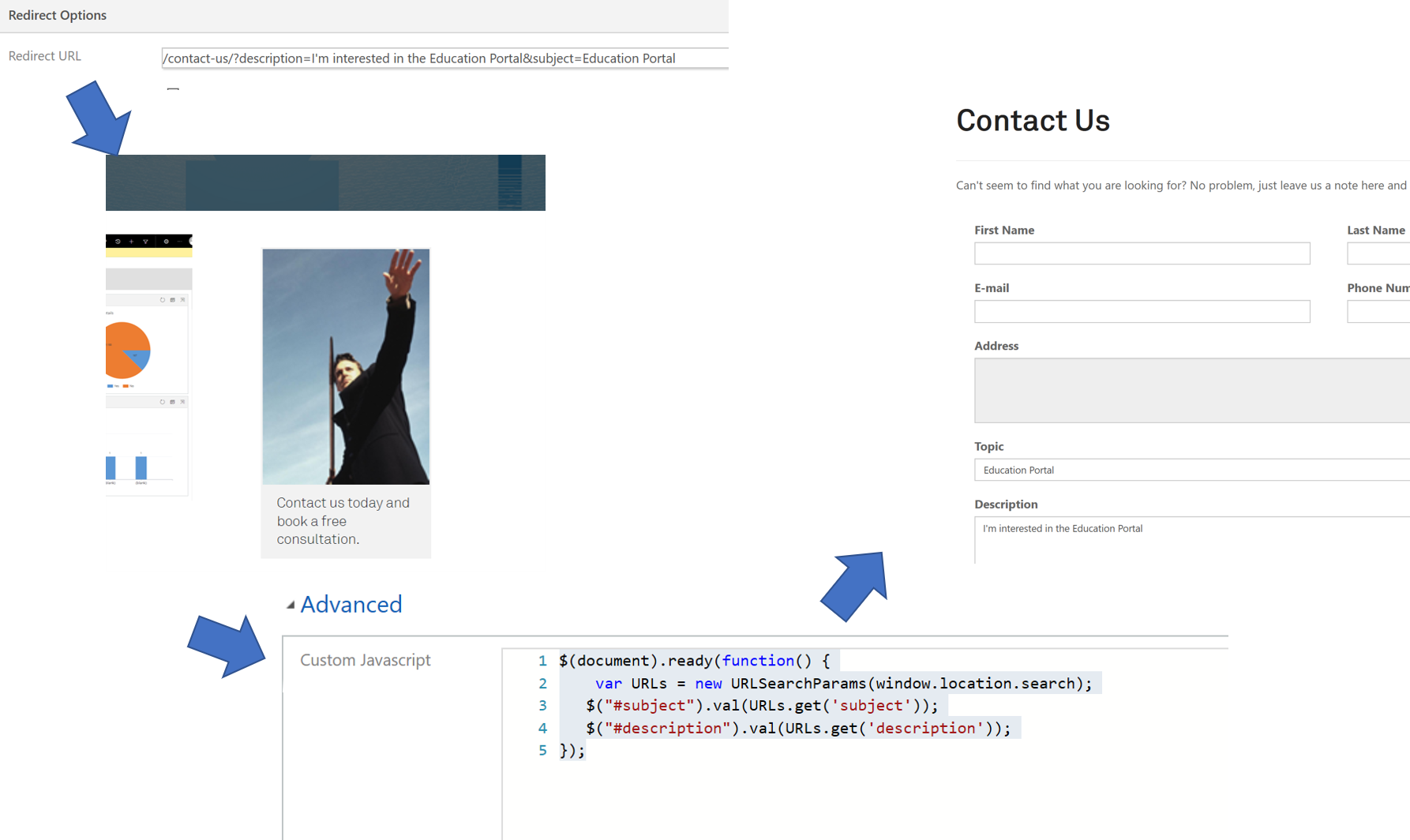
When creating an ad, one typically sets the Redirect so that when the user clicks the ad it will redirect the user to the indicated URL. The first part is thus 'hardcoding' the desired parameter/value keypairs after indicating the Contact Us page. This can be setup with no coding. For this story, the Subject and Description fields on the Contact Us page are both populated.
To accomplish this, change the Ad Redirect so that parameters are added:
'/contact-us/?subject=hello world&description=portals are great

A couple of points: [1] /contact-us/ is the 'Partial URL' of the Contact Us form, and [2] the parameter values can be simply added as text (no quotes or encoding necessary).
I'm a frequent tester so go ahead and test the change. Click on the relevant ad and notice that once the Contact Us page is visible in the browser that the URL contains the parameters. If it doesn't, check the syntax. or use of '?' after the page reference.
Consume the Parameters
Once this part is completed, the second part is to consume the parameters using the load event of the Contact Us page. On load, a function is run that retrieves the URL query string and parses the parameters into key/value pairs:
$(document).ready(function() {
var URLs = new URLSearchParams(window.location.search);
});
I've used the URLSearchParams method making this easy. The function is attached to the page load event.
By itself the function is not really practical without some output to test against which leads us to the next part.
Push values to Contact Us form
Leveraging the same function, add statements that retrieves the parameters values and assign them to the target form fields. The full code including the statements is as follows:
$(document).ready(function() {
var URLs = new URLSearchParams(window.location.search);
$("#subject").val(URLs.get('subject'));
$("#description").val(URLs.get('description'));
});
The Contact Us form load event is accessed by calling $(document).ready(function()
The entry 'windows.location.search' returns the current URL query string.
The URLSearchParams is an interface that consumes the assigned query string - in the example above, URLs are created as URLSearchParams objects
The next two lines retrieve the values for each parameter and assigns them to the Entity Form field as needed. For example, the first line reads: set the field 'subject' with the value currently assigned to the parameter 'subject'.
Save the changes and test. The result should be that when the user clicks the ad, the Contact Us web page appears and the Subject line is defaulted to 'Hello Word' and Description to 'Portals are great'. If it doesn't, it is most likely syntax. If not, double-check that you are referencing the schema name of the fields.
I would add some error handling to the code but it will work successfully regardless if parameters or passed in the URL or not.
As mentioned before, better design is to use an option set field to standardize feedback as the user does have the ability to change the text after it is set.




