First thing to note is that the Forum web page uses an ASPX file or 'rewrite' template that cannot be edited so the basic 'guts' of the form cannot be edited. I recently read that there are 17 page templates that reference ASPX pages out of some 23. If you are needing to do this then look to build your own web template. This is not the focus of this blog post but instead I look to edit the display of the Forum page by adding, editing and overriding the CSS tag definitions.
My default process is to open the target page and look at the element in developer mode.
- Open the Community Portal, for example, https://xxxxcommunityportal.powerappsportals.com/forums.
- Right-click the banner graphic at the top and select 'Inspect' - this opens the developer tools and highlights the banner graphic Element in the Element tab.
- Look at the 'higher-order' elements and pick the element with 'section-landing-forums color-inverse' - note the graphic name.
- With the name of the element and name of the graphic, download and edit the 'theme.css' file.
- Find the element 'section-landing-forums'.
- The graphic is found to be assigned to the 'background-cover' of the element. I find best practice is to simply comment this line in case there is a future need to simply replace the graphic instead of remove it from display.
- Save the edited 'theme.css' file and upload it.
- Refresh the web site and browse to Forums - you should see the banner graphic now removed. If it is isn't, refresh the form again; if still not displaying correctly double-check the theme.css file. There has been more than one time where I've used liquid comment syntax instead of HTML comment syntax for commenting the file.
At this point, one would think that removing the background photo would meet your requirements. Nope. The container it was in has a height dimension that leaves a gap between the header and the breadcrumb which leaves an ugly, inconsistent look to the page. If you have reviewed many of the other pages of the Community Portal you will have noticed that they don't have header graphics. So what to do?
Next step is to identify the settings that are defining the height dimension - a transparent graphic, a line feed, padding?
- Review the updated Forum page elements and you will find that the element providing a height dimension is a Row within the ''section-landing-forums' element.
- Specifically you will find that the Row has 'padding-top' and 'padding-bottom' definitions. Uncheck each of these to remove their effect on the element and you will see that it nicely removes the gap between the logo and the breadcrumb.
- To effect the change, one can continue to edit the 'theme.css' file, but to minimize the risk of impacting other web pages, I felt it was prudent to add the CSS tag to the 'Custom CSS' field of the Forum web page.
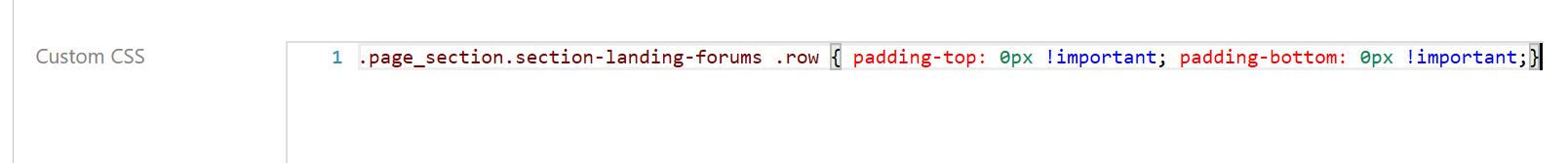
- Open the Forum web page, expand the Advanced tab, and enter the CSS value that will negate the padding and close the gap: .page_section.section-landing-forums .row { padding-top: 0px !important; padding-bottom: 0px !important;}
NOTE: you will have found that the padding was assigned to the '.page-section' element and may be questioning why not just apply the padding change to '.page_section .row' instead? It is because 'page_section' is more globally used - note the changes to the sections on the rest of the page. Best practice is to limit the change to the element in question!
- Save the Custom CSS changes to the web page.
- Refresh the Forum's page in the browser and note that the gap has vanished and the page now has the consistent look as the others of the web site!